Usagi pas à pas
Alooors normalement si tout se passe bien, je suis présentement en vacances/voyage de PACS je vous laisse donc avec des trucs à lire... je ne pourrai pas valider manuellement les commentaires mais que ça ne vous empêche pas d'en laisser ! :}
Et on commence si ça vous intéresse avec quelques explications sur ma façon de coloriser un dessin qui d'une vous indiquera comment je fais, de deux pourra peut-être servir à quelqu'un on ne sait jamais. J'aime bien voir les tutos et WIPs des autres donc en voilà un petit... (logiciel utilisé, le bon vieux Photoshop 7.0).
Première étape : préparer le line (c'est à dire, préparer le dessin à se faire coloriser comme il faut).
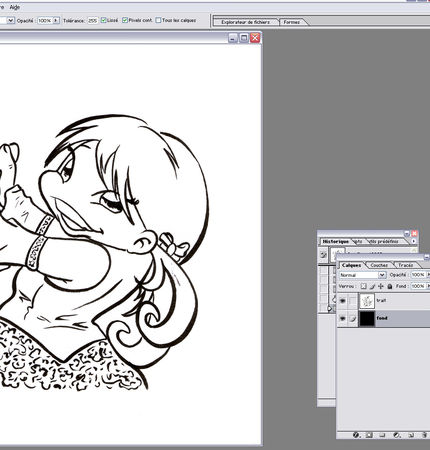
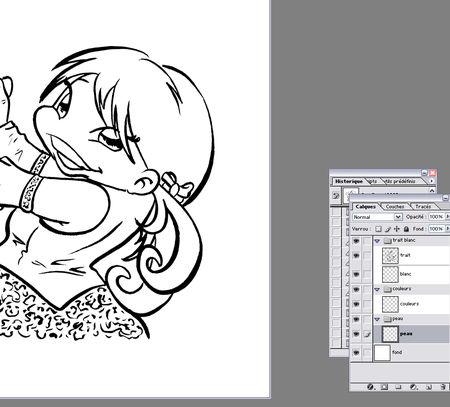
Je commence par double-cliquer dans la fenêtre Calques (à droite) sur le calque d'arrière-plan pour le renommer. Je le nomme "trait" pour des raisons évidentes mais les petits noms des calques c'est chacun ses préférences...
Je crée un nouveau calque (ctrl + N) appelé "Fond" que je remplis entièrement en noir avec l'outil pot de peinture (raccourci touche G). Je le mets ensuite en dessous du calque "Trait".
Ensuite, je sélectionne le calque "Trait" (et ne pas se tromper quand on sélectionne un calque est un peu la base de la survie du Photoshoppeur moyen !) puis l'outil "Gomme Magique". Au niveau des paramètres -à régler dans la barre supérieure- "Tolérance 32" c'est pas mal, "Lissé" aussi mais il faut surtout décocher la case "Contigüe".
Et je clique sur une partie blanche de l'image, peu importe laquelle. La gomme magique se dit donc très intelligement que je veux effacer tout le blanc de l'image et elle le fait. Théoriquement il ne devrait rester que du noir non ? Ben ouais mais le scanner est une chienne qui ne pardonne rien et on se rend bien compte là que le trait n'était pas parfaitement noir sur blanc. Le but de cette étape est de dévoiler tous les petits pixels grisâtres cachés qui risqueraient de nous ennuyer plus tard...
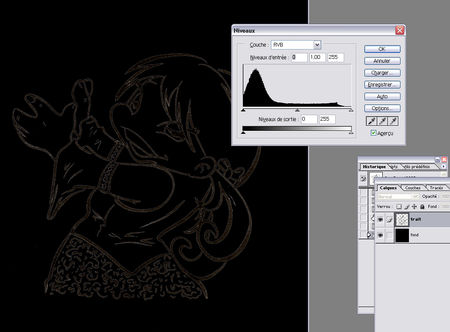
... et de les exterminer ! Pas de pitié ! Avec le combo de touches : Ctrl + L je fais apparaître les réglages des Niveaux. Pas la peine de comprendre mathématiquement comment ça marche. Il suffit juste de prendre le petit triangle du milieu...
... et de le faire gliiiiisser tout à droite. Comme par magie les traits grisouilles ont disparu. En apparence seulement mais c'est un début. Je clique sur OK pour accepter les modifications oui, mais je n'en ai pas fini avec eux.
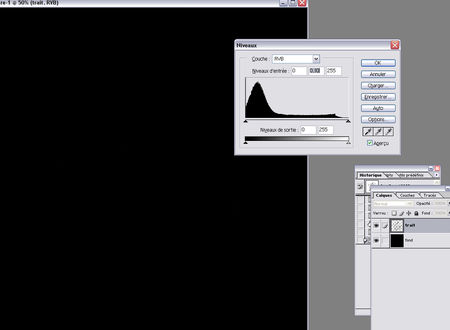
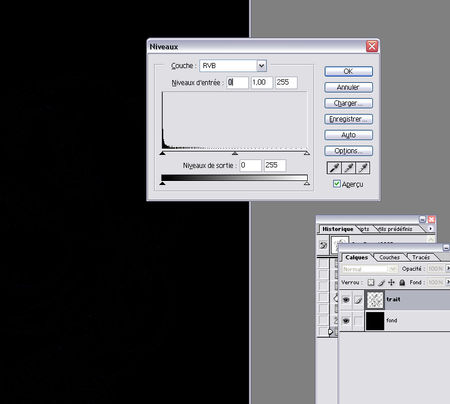
Je recommence le Ctrl + L et damned, il reste de petits traits dans la boîte de dialogue pour preuve de l'existence de ces pixels qu'on ne voit pas. Alors je re-tire le pointeur du milieu vers la droite, encore OK et je réitère l'opération deux ou trois fois jusqu'à ce qu'il n'y ait plus ces petits traits, ça veut dire que le line est bien propre.
Pour finir la préparation en bonne et dûe forme, je re-clique sur le calque fond et fais un petit Ctrl + I (fonction Inverser) des familles pour qu'il redevienne blanc. Je crée des groupes de calques pour organiser mes différentes couches de couleur : chaque calque aura plus tard des calques qui lui seront associés alors pour ne pas me perdre je les range dans des dossiers qui peuvent être ouverts ou fermés, faisant ainsi gagner de la place. En général il y en a un pour la peau, un pour les couleurs soit les cheveux et les habits et un groupe de calques avec le trait et le blanc des yeux. Et il est temps d'attaquer la couleur !












/http%3A%2F%2Fstorage.canalblog.com%2F42%2F91%2F617629%2F85659596_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F55%2F68%2F617629%2F85659478_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F44%2F62%2F617629%2F85659392_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F75%2F29%2F617629%2F85659256_o.jpg)